Creadores de contenido en Interesante.
La efectividad de las plataformas digitales y apps educativas depende en gran medida de sus interfaces. Requieren de una construcción integral con participación de diferentes disciplinas; como desarrollo de software, pedagogía, psicología, diseño gráfico, diseño instruccional, administración, expertos en contenido, etc. Éstos equipos multidisciplinarios asegurarán un proceso de enseñanza/aprendizaje óptimo.
¿Qué es una interfaz?
Una interfaz es la interacción que existe entre el usuario y el dispositivo. Es considerado un sistema computacional; por un lado tiene conexión hardware-software. Por otro lado tiene interacción software-usuario.
Esta interacción con una plataforma digital o app móvil se basa en tres elementos principales; hardware, software y usuario. Una interfaz forma parte del sistema lógico, permitiendo al usuario ingresar órdenes o reproducir un mensaje de salida.
Los elementos más comunes en una interfaz son; menús, ventanas, iconos, botones, tareas y todo aquello que permita comunicarse entre usuario y aplicación.
¿Cómo influye una interfaz en el aprendizaje del usuario?
El diseño de una interfaz influye en la capacidad de aprendizaje del usuario, es esencial para que esta sea eficiente, placentera, disminuyendo la carga cognitiva irrelevante. Estos tres factores son clave para reducir la curva de adaptación y aprendizaje al usar una aplicación. Dirigiendo el enfoque del usuario al contenido de interés.
Una interfaz diseñada efectivamente:
- Facilita al usuario procesar información; el diseño va de acuerdo a la estructura del contenido a estudiar.
- Se adapta al conocimiento, habilidades y desarrollo cultural del usuario al que va dirigido. Creando una experiencia más sencilla, atrayente.
- Genera una retroalimentación lógica y accesible. Explica al usuario positivamente sus errores.
Características que debe tener una interfaz para apps educativas

El mejor medio para adaptar la interfaz de una app educativa es seguir la estructura del contenido. Su diseño debe tener un equilibrio entre estética, información y tecnología; siendo intuitiva, instructiva, fácil de utilizar. Teniendo en cuenta las habilidades cognitivas y percepción del usuario para mantener su interés por un tiempo prolongado.
La interfaz es fundamental para elevar la capacidad de aprendizaje del usuario. Por ello, expertos consideran estas características indispensables para lograr su objetivo:
Reducir dependencia de memoria:
Una interfaz debe promover el aprendizaje sin forzar al usuario a recordar cosas innecesarias o repetir operaciones. Por ejemplo, memorizar información que apareció antes en pantalla o introducir el mismo dato varias veces.
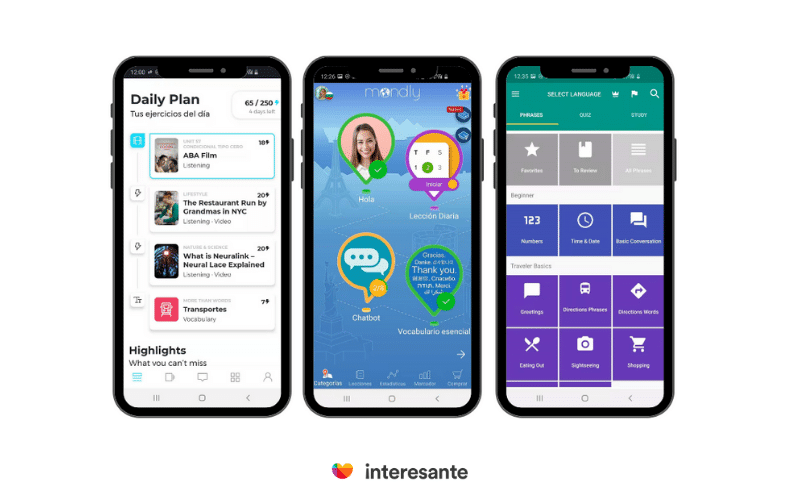
Diseño homogéneo:
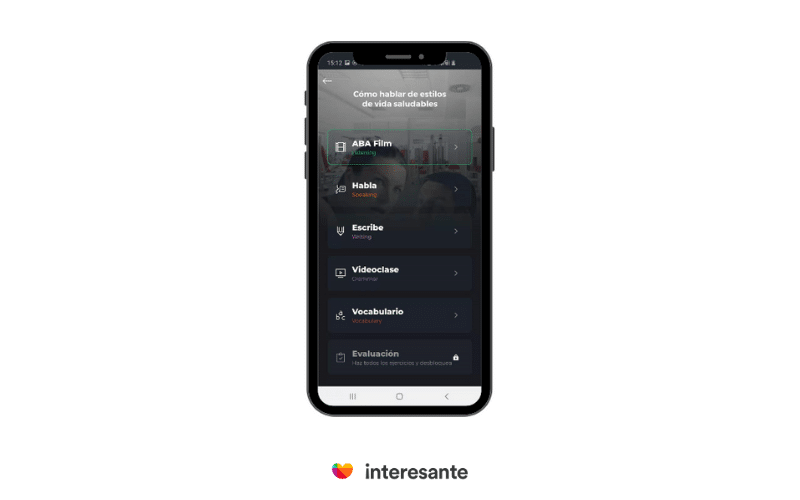
Una app debe tener el mismo diseño en todas sus pantallas o niveles. Así, el usuario podrá memorizar la ubicación de los menús, botones y accesos disminuyendo la carga cognitiva. Para lograr automatizar los movimientos estándar en la app.
Fondos, animaciones y sonidos sutiles:
Cada componente visual influye por sí sólo, y en conjunto con los demás elementos. Por esto, excederse con recursos visuales puede distraer al usuario, mermando su experiencia de aprendizaje.
Estos elementos deben facilitar el uso de la app, despertando interés en el usuario para conocer más sobre el tema en cuestión.
Botones intuitivos, estandarizados:
Un ejemplo claro es el clásico engrane para ir a configuración. Estos botones reducen el esfuerzo cognitivo innecesario dentro de la app, permitiendo al usuario continuar aprendiendo.
Instrucciones claras y concisas:
Usar frases cortas y palabras sencillas hace que los usuarios lean las instrucciones, sin omitirlas. Esto permite comprender mejor la actividad, manteniendo al usuario interesado.
Dibujos y diagramas para explicar ideas:
Estos elementos captan más rápido la atención del usuario, son fácilmente descifrables. Generan reacciones y acceso más rápido a información. Su complejidad es definida por las habilidades cognitivas del usuario al que va dirigida la app; pero se deben mantener claros y sencillos.

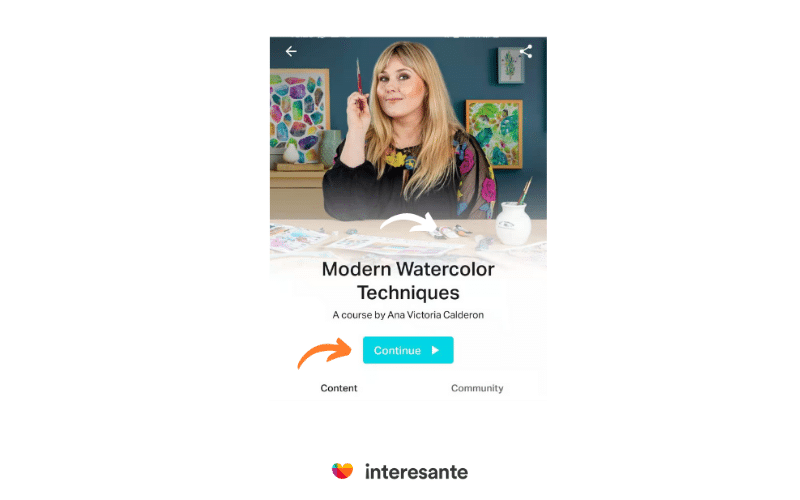
Sugerir acciones:
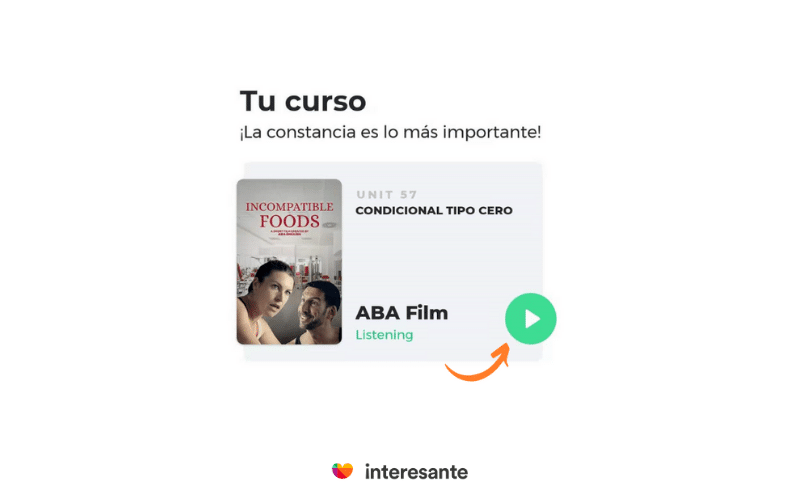
Una interfaz, sus opciones deben guiar al usuario a ejecutar acciones, no generar dudas. Demasiadas alternativas genera carga cognitiva innecesaria, es recomendable mantenerlas limitadas, sencillas. Por ejemplo, agregar botones incitando a la acción, como «iniciar», «continuar» o «siguiente lección».

Tareas simplificadas:
Tareas o acciones complejas en la app deben dividirse en pasos sencillos, fáciles de ejecutar. Por ejemplo, si una lección tiene varias etapas, lo ideal es mostrar listas emergentes o bloques. El usuario podrá familiarizarse con el panorama general para después centrarse en lo particular, sin perder el enfoque.

Destacar acciones importantes:
Deben identificarse las acciones más importantes en cada sección de la interfaz dependiendo la actividad. Por ejemplo, si una lección incluye una video clase, la acción más importante es darle play/stop al video. En ese caso, es esencial encontrar fácilmente este botón, generando una acción más veloz.

Aprovechamiento del hardware:
Dispositivos como celulares o tabletas permiten usar patrones visuales y memoria muscular. Esto facilita manipular la interfaz con movimientos como deslizar, tocar, arrastrar, pellizcar, entre otros.

Plataformas digitales y apps educativas llegaron para quedarse atendiendo una necesidad actual. Las interfaces para apps educativas son el vínculo que genera un mayor aprovechamiento a la experiencia de aprendizaje. Siempre y cuando su diseño esté basado en una estrategia multidisciplinaria, satisfaciendo las necesidades del usuario eficientemente.