Fourth Industrial Revolution enthusiast and passionate about Analytics, Startups, and…
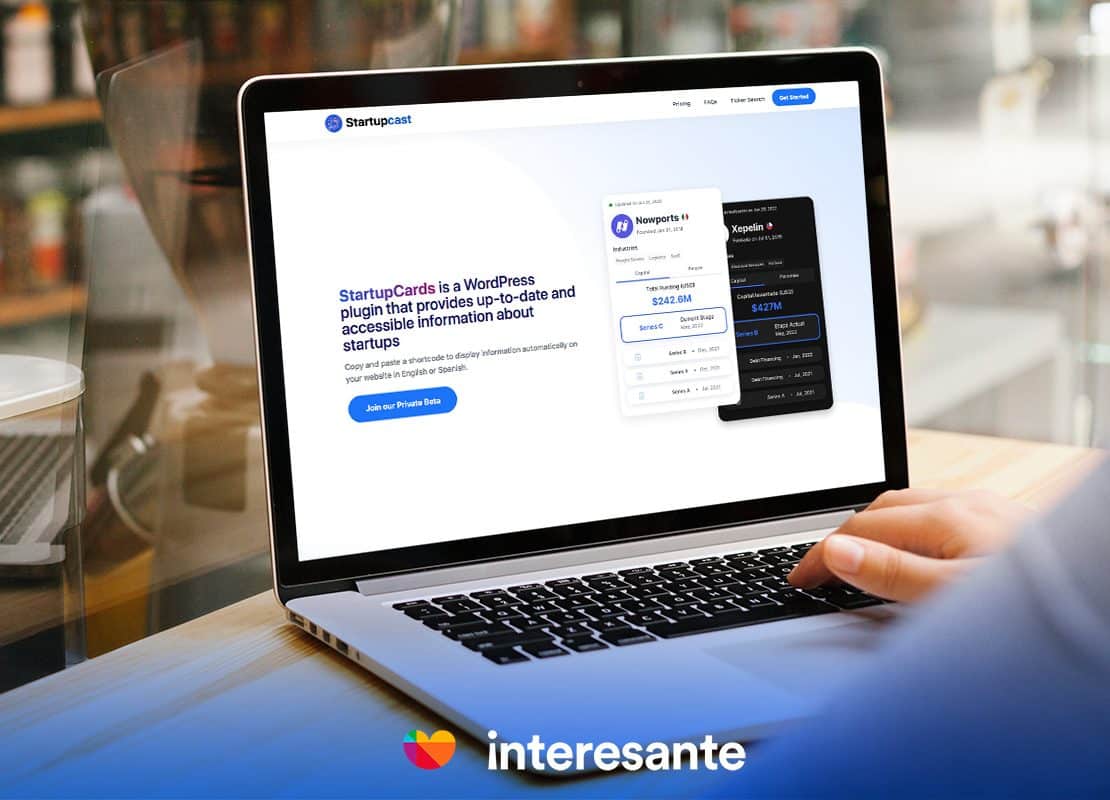
La visión era simple: queríamos capturar la esencia de las startups de América Latina y destacar la información más relevante, manteniendo datos actualizados y accesibles en tiempo real. La versión beta de StartupCards es un plugin para WordPress que proporciona a los usuarios una clave API para acceder a nuestra información recopilada y procesada. Este es mi primer proyecto liderando a un equipo de tecnología para crear un producto digital y el reto me llevó a desarrollar nuevas habilidades y fortalecer las que ya tenía, junto a mi equipo. ¿Cómo llegamos a esta primera versión? En este artículo describo el proceso de creación, cuáles fueron los aciertos, los errores y cómo pasamos de zero a crear un producto digital.
¿Qué es StartupCards?
Startup Cards es un plugin en WordPress que resume y resalta la información más importante sobre startups. Mantiene los datos actualizados y los despliega a modo de tarjetas en los sitios web. Este producto digital ha sido creado inicialmente para usuarios interesados en compartir información de startups de América Latina en sus plataformas y hacer estos datos visibles para sus lectores.
El ecosistema tecnológico está basado en la nube, lo cual implica un reflejo en tiempo real de las actualizaciones en la base de datos sobre las tarjetas desplegadas en los sitios web. Como creadores de productos digitales, nos enfocamos en la simplicidad. Startup Cards es un producto fácil de instalar, solo necesitas generar una cuenta y conseguir la clave API. Es fácil de implementar, buscas la startup de interés, haces copy-paste del shortcode provisto en nuestra herramienta de búsqueda y listo. Se despliega una tarjeta con información fácil de consumir, con data resumida y diseñada pensando en la experiencia del usuario.
Comunicación: la clave para el trabajo de un equipo remoto
Para el equipo, distribuido entre Ecuador, Estados Unidos, y Kenia, el reto inicial fue la alineación de ideas para converger en la misma visión del producto: una interfaz que capture la información más relevante y una base que mantenga los datos actualizados. El establecimiento de esquemas de comunicación fue necesario para lograr esta alineación. Harrison Angonga, nuestro ingeniero, vive en Kenia y tiene experiencia como desarrollador de software e ingeniero de datos. En Ecuador somos dos; Ana Guanoluisa, nuestra diseñadora, con más de 10 años de experiencia en diseño gráfico y web para empresas de tecnología, y yo, Francisco Alomia, product manager, con previa experiencia como analista de datos financieros y dirección de proyectos de impacto social.
“La falta de proximidad dificultó la creación de relaciones sociales estrechas con mis compañeros de trabajo, un componente importante de los equipos unidos que, en mi opinión, aumenta la productividad y libera tiempo para la innovación y el desarrollo personal.”
—Harrison Angonga, ingeniero de Startup Cards
La clave para que el equipo se conecte eficientemente es la revisión semanal de objetivos. Comunicarse constantemente permite la optimización del tiempo y la detección temprana de errores. Este fue un aprendizaje (que menciono más abajo) al diseñar la interfaz. Con ello mejoramos la productividad y disminuimos el ruido que supone trabajar en un equipo remoto.
Con más de 12.000 kilómetros de distancia y 7 horas de diferencia, las reuniones remotas y el uso de herramientas de project management han sido el medio principal de comunicación. Las reuniones de intercambio de ideas y los chequeos regulares nos mantuvieron al día sobre lo que estaba pasando. Nos ayudó para fomentar fuertes conexiones profesionales y sociales entre colegas en un espacio de trabajo remoto. Conseguimos crear una rutina de comunicación para darle forma al proceso creativo, de ingeniería y de producción usando Notion como herramienta para administración de proyectos.
Es sencillo: ¡comunicarse siempre! Aproveché el tiempo que pasamos en llamadas y reuniones virtuales para establecer contactos y conocer bien a mis compañeros de trabajo.
—Harrison Angonga, ingeniero de Startup Cards
Automatizar y escalar: de un objeto estático a una interfaz dinámica
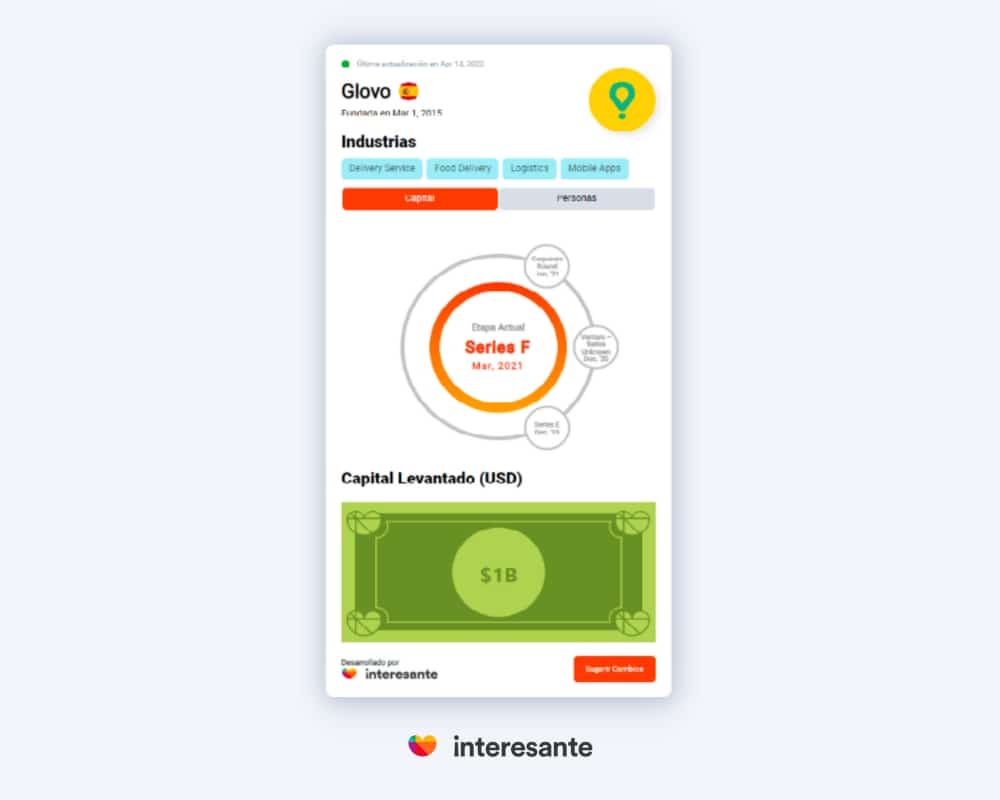
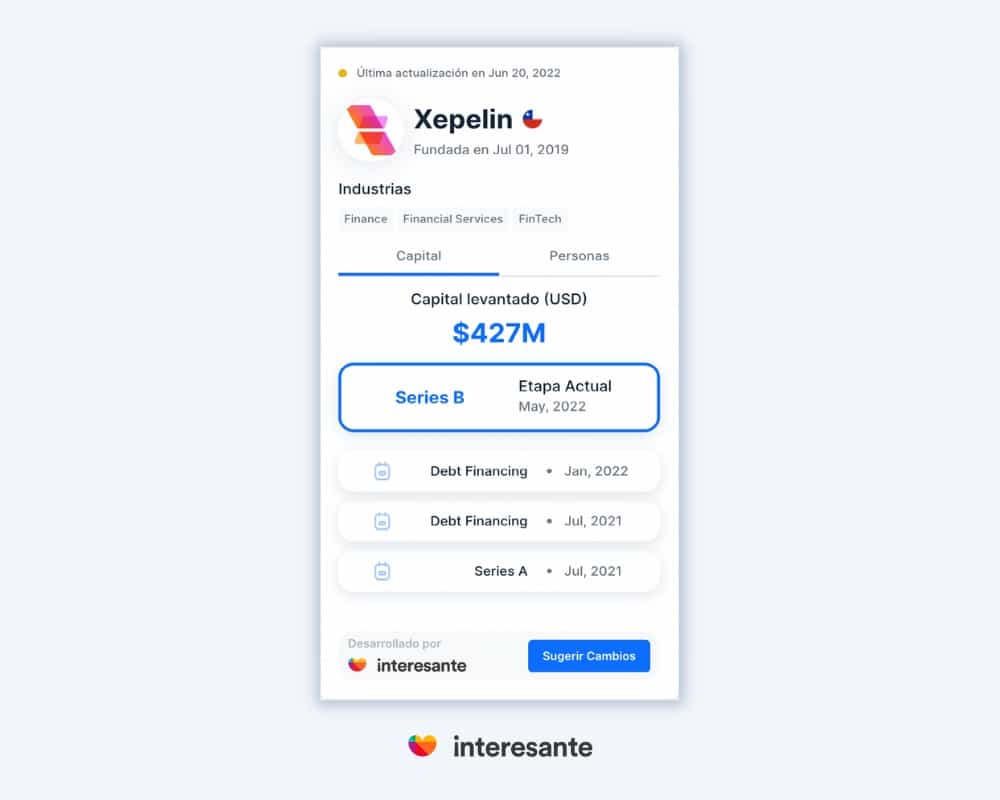
Las primeras versiones de Startup Cards fueron utilizadas para elevar la presentación de datos en las entrevistas de founders y VCs en su mayoría Latinos, publicadas en Interesante. Lo que originalmente era un objeto visual estático que debía procesarse para cada artículo, se convirtió en una interfaz dinámica que se conecta a una base de datos a través de una API.

Llegar a la interfaz dinámica no fue tan fácil como parece. Implicó el crecimiento de nuestra base de datos y conseguir la estructura correcta de los mismos, elegir los puntos de datos más relevantes y planificar el diseño de la interfaz. Al conectar todos estos elementos del ecosistema, aparecieron otros retos sobre la marcha que no se podían tener en cuenta previamente.
“El desarrollo de software implica una mejora continua. A veces, cuando se arregla algo del código, se desajusta otra parte. Por lo tanto, la revisión debe ser constante con cada nueva iteración.”
—Francisco Alomia, Product Manager
Interfaz del usuario (UI): definir la funcionalidad antes de codificar
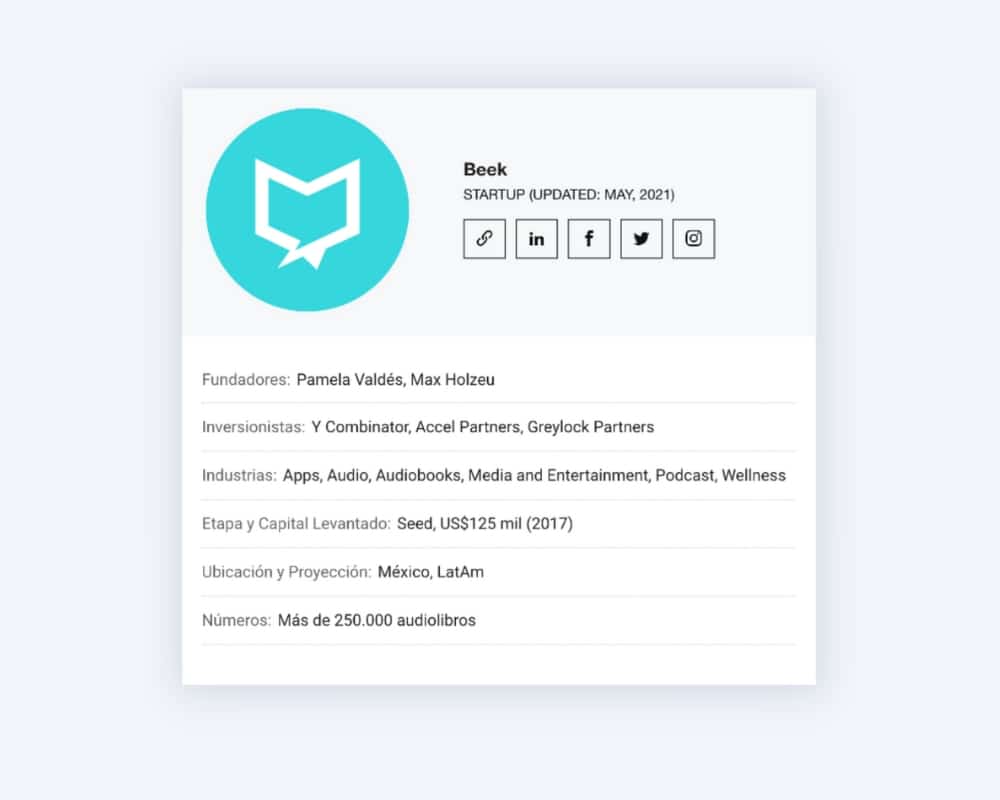
Pasar del primer contacto de equipo a obtener los primeros resultados tomó 2 meses. Durante este tiempo, gracias a los conocimientos de ingeniería de Harrison multiplicamos por 10 la cantidad de datos que habíamos recopilado. Con toda esta información disponible, elegí los campos de datos más valiosos para crear la interfaz de usuario: nombre de la startup, fecha de fundación, última ronda de inversión, total de levantamiento de fondos, industrias, fundadores, inversionistas, y ubicación.
Un aspecto clave fue pensar en los datos como información dinámica, lo que significa que podemos mostrar datos en tiempo real actualizados automáticamente en las tarjetas cuando hay cambios. Además, añadimos otras características como un indicador de semáforo que muestra cuándo se actualizaron los datos por última vez. Este es un aspecto clave del producto porque encontramos que no es común indicar las últimas fechas de actualización a los usuarios finales de bases de datos. La aplicación de este elemento es también una estrategia interna para implementar un proceso que garantice una constante actualización de los datos.

Un reto que encontramos en el camino fue la conversión de divisas de las diferentes rondas de financiación. Algunas startups pueden recaudar fondos en una moneda y luego en otra, y es necesario sumar estos valores para obtener el total de las rondas de financiamiento. Resolvimos esto con la ayuda de una API con acceso a tasas spot históricas que convertían cualquier moneda a USD.
Experiencia de Usuario (UX): pensar en la usabilidad, antes que en la estética
Paralelamente, al desarrollo en ingeniería, sucedía una reinvención en el área de diseño. Las Startup Cards originalmente tenían una interfaz creada puramente por su estética. No habíamos pensado en la experiencia del usuario (UX), ni hubo una visión de escalabilidad. Esto pudo haber sido identificado con anterioridad si hubiéramos cuestionado la usabilidad del diseño dentro de un marco de Material Design y UX en nuestras reuniones semanales. Sin embargo, después de revisar las oportunidades de mejora, Ana le dio vuelta al diseño en cuestión de una semana. Estudiando Material Design y UX, aprendió el flujo de usuarios en otras plataformas y apps. La interfaz resultante era completamente diferente: sencilla, escalable e intuitiva. Encontramos que este diseño sería el definitivo. Finalmente, Harrison conectó la interfaz y la base de datos y completó la versión beta de nuestro plugin.
“Aprendimos que se puede ahorrar mucho tiempo en los sprints de diseño si se comienza el proceso pensando en un flujo de usuario intuitivo y simple”.
—Francisco Alomia, Product Manager

Cuando lo probamos en nuestro sitio web, me di cuenta que podían surgir muchos problemas nuevos (bugs) durante este último paso. Identifiqué errores del código que distorsionaban la interfaz y Harrison se encargó de resolverlos. Por ejemplo, al probar la herramienta, se distorsionaban los gráficos, o no habíamos identificado todos los posibles escenarios del despliegue de las tarjetas, como la apariencia de la interfaz cuando no hay información financiera disponible. Al final de este proceso, nuestro ecosistema beta consistía en una base de datos, un servidor y una interfaz, todos conectados para presentar la información solicitada a través de la clave API. Para simplificar la llamada de esta información utilizamos un shortcode para WordPress y un identificador único para las startups inspirado en los tickers de empresas de la bolsa de valores.
Data y productos digitales: la importancia de una constante actualización
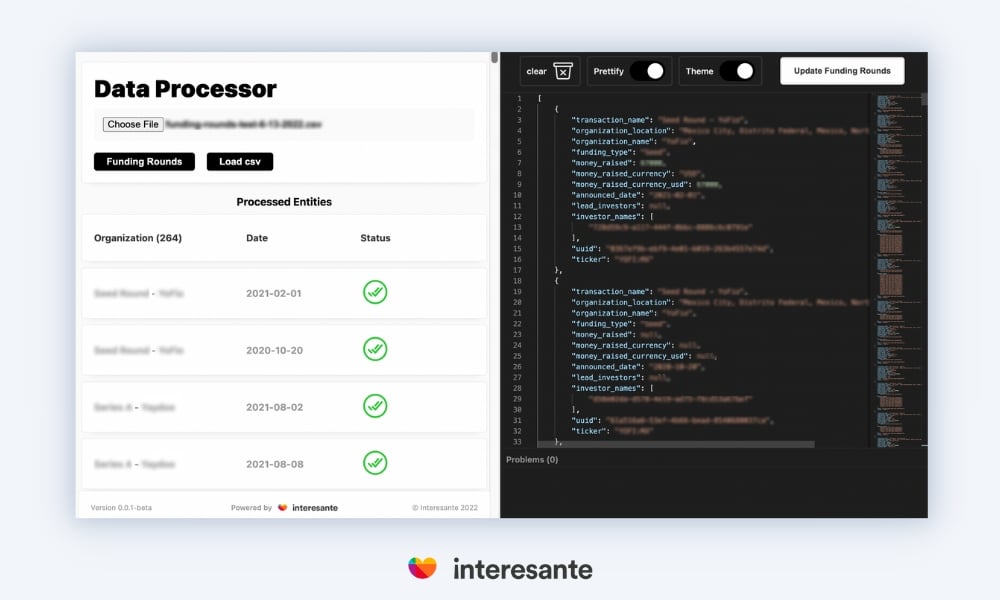
El siguiente paso era mantener, actualizar e incrementar la cantidad de datos dentro del ecosistema que habíamos creado. Harrison y yo tuvimos un par de reuniones de intercambio de ideas. Identificamos una forma de alimentar nuestra data según el estándar de la industria para empresas de big data, donde tanto Harrison como yo tenemos experiencia previa. Esta forma consiste en analizar noticias sobre actualizaciones de las startups revisando varias fuentes informativas a través de una búsqueda con palabras clave. Luego, un equipo de analistas las verifica una a una y decide si la información se debe actualizar. Si es así, esto se notifica al equipo de datos y se actualiza la base. También hay una persona designada a revisar la calidad del trabajo de los analistas tomando muestras de los elementos procesados.
Adaptamos y simplificamos este proceso para hacerlo escalable y automatizarlo a través de la tecnología. Primero optimizamos el acceso a los datos, para luego ser procesados y alimentar así nuestra base de datos. Finalmente, Harrison creó una herramienta que adapta los nuevos datos a la estructura de nuestra base y los adiciona de manera automática.

Dashboards y registro de usuarios para vincular el producto digital con el cliente
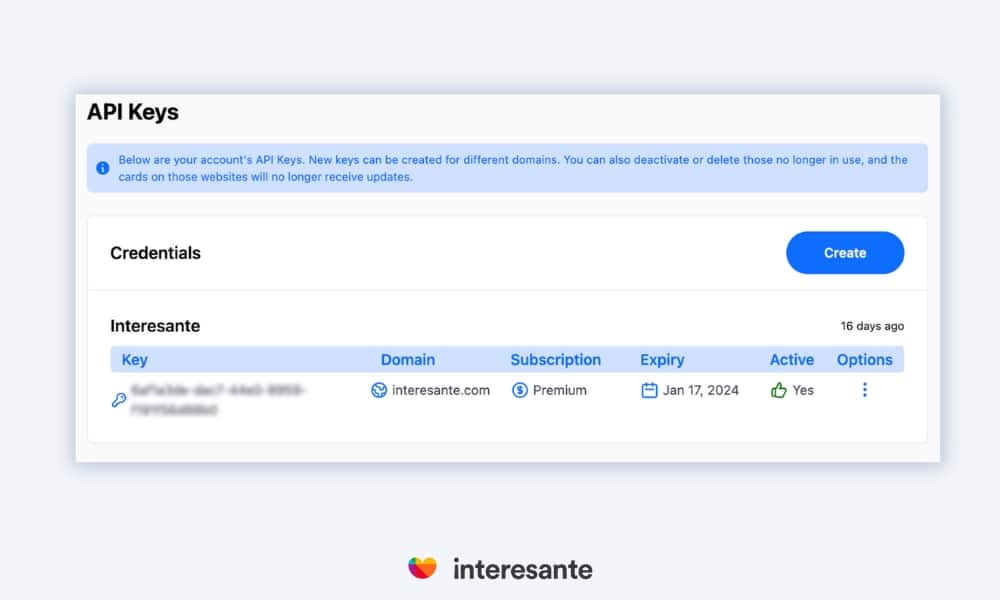
Con este nuevo ecosistema para Startup Cards, lo único que necesitaba mayor desarrollo eran las herramientas para uso de los clientes. Harrison y yo nos reunimos para planificar la mejor estrategia y en un mes, completamos este proceso. Nos enfocamos en agregar los permisos, registros y claves API que se proveerían a todos los clientes. También construimos una landing page, plugin.startupcast.com, donde agregamos una página de registro y un dashboard para que los clientes visualicen el estado de sus cuentas, la cantidad de tarjetas activas en sus sitios web y las fechas de expiración de sus claves API.

Todo este proceso, como primera fase de la creación de un producto digital, culmina aquí. Las partes creadas dentro del ecosistema nos permiten tener los requerimientos listos para publicar este plugin en la página oficial de WordPress. Dentro de los aprendizajes principales es importante resaltar la organización de tareas y buena comunicación. También la revisión semanal de objetivos, a través de OKRs y la curiosidad para aprender sobre nuevos temas; sobre todo desde mi posición como Product Manager. El crecimiento profesional del equipo es palpable y el producto se acerca cada vez más a la visión. La siguiente parte de este proceso es probarlo con nuestros usuarios. Desde ya he identificado KPIs cruciales para entender mejor qué es lo que los usuarios quieren y así acercarnos a un product-market-fit.
Esta fue mi experiencia como Product Manager por primera vez
Como product manager, una tarea crucial es la de alinear el objetivo del proyecto con mi equipo de diseño e ingeniería. Esto requiere el conocimiento estratégico de estas áreas. Fue una buena oportunidad para aplicar y expandir un aprendizaje previo que tenía en temas de programación. Para la parte de diseño, profundicé en temas de Material Design. Así, el pensamiento estratégico y la comunicación clara con un equipo remoto, convergen para dar enfoque en la Experiencia de Usuario (UX) y tener una constante iteración del código al identificar y corregir errores. Después de meses trabajando en las Startup Cards, y aunque llegamos a una versión Beta con la que estamos satisfechos; el éxito del producto no está asegurado. Ahora estamos entrando a la fase de testeo, así detectaremos nuevos caminos para pivotar y entender qué quiere el usuario final.
Lanzarse a proyectos nuevos con la apertura de aprender-haciendo es una excelente manera de desarrollo profesional. El trabajo remoto puede representar una falta de cercanía para las posiciones que buscan una mentoría. Pienso que el actuar debe ir de ambos lados. Tener la determinación para aprender y la curiosidad para preguntar desde el lado de quien está aprendiendo, y proveer una orientación coherente y clara por parte de quien está supervisando.
Todo está al alcance de las propias capacidades con una pizca de curiosidad, coherencia, un gran equipo y la orientación correcta de los demás cuando sea necesario. La creación de un producto digital está, en muchos sentidos, bien descrita por Antoine de Saint-Exupery: «La perfección se alcanza no cuando no hay nada más que añadir, sino cuando no queda nada que quitar».
What's Your Reaction?
Fourth Industrial Revolution enthusiast and passionate about Analytics, Startups, and Sustainable Development.