Yogui, viajera y Marketing Digital
El Google Core Update 2021 modifica un factor del algoritmo de busqueda de Google que da una mejor calificación a sitios con mejor experiencia de usuario. Basado en esta calificación, Google posiciona tu sitio mejor si tu UX es mejor que el resto o peor, en caso de que la experiencia de usuario no sea considerada adecuada por Google. Para prevenir una pérdida de tráfico a tu sitio web desde Google, debes optimizarlo constantemente.
La práctica de optimizar para Google se llama SEO o Search Engine Optimization. Lo interesante de SEO y la actualización más reciente de Google es entender cómo calcula Core Web Vitals. En este post, te explicamos las nuevas reglas del juego de Google Search, para mantener y mejorar tu posición en Google.
Later today, we are releasing a broad core update, as we do several times per year. It is called the June 2021 Core Update. Our guidance about such updates is here:https://t.co/e5ZQUA3RC6
— Google SearchLiaison (@searchliaison) June 2, 2021
This will be followed by the July 2021 Core update. Here’s more information about that…
Google Core Update: Junio 2021
Con la actualización principal, tu posición puede mejorar si tu experiencia de usuario es buena. Tambien puede empeorar lo cual no significa que hayas infringido directrices. Sin embargo, puedes tomar acciones para recuperar y mantener su posición; enfocándote en tres variables:
- Alta calidad de contenido publicado
- Optimización de la experiencia de usuario
- Medir y monitorear tus Core Web Vitals
Que significa que Google «actualize» sus algoritmos?
Google recibe más de 100 millones de visitas diarias realizando búsquedas. Nuevos sitios emergen, otros cambian, surgen nuevos editores. Por ello, el algoritmo de búsqueda de Google tiene actualizaciones mínimas miles de veces al año mejorando la experiencia y calidad en los resultados; pero, Google solo hace énfasis y anuncios en aquellos que tendrán un mayor impacto en los sitios web los «Core Updates”.

Comó afecta la actualización de Google a mi sitio?
La actualización de Google trajo impactos orgánicos de visibilidad a nivel categoría. AMSIVE digital realizó un análisis con 1900 sitios web en 31 categorías, destacando resultados negativos y positivos en la visibilidad.
Por ejemplo, al buscar “Correccional”; ahora google posiciona primero sitios que proveen “Material de referencia” como wikipedia y otros diccionarios en línea. Y no la página de “Centro correccional juvenil”. Google optimizó los criterios de búsqueda, revisando si el usuario hace referencia solo a la palabra; utiliza una pregunta para buscarla, entre otros criterios para dar el resultado esperado al usuario.

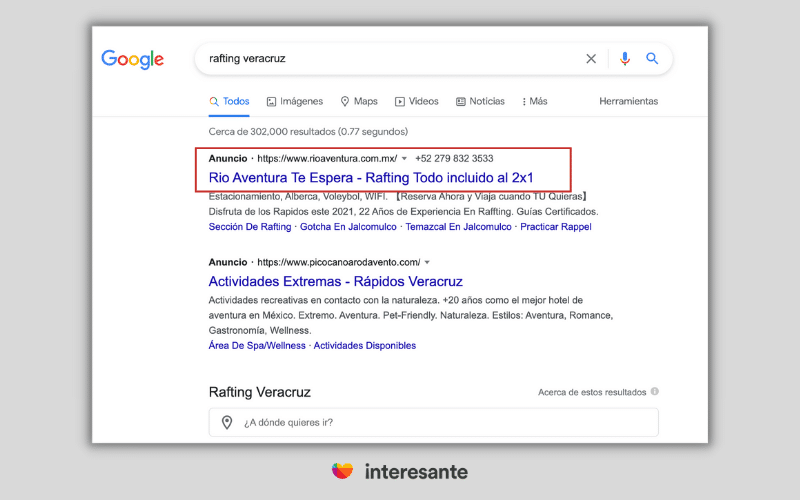
Otro ejemplo del impacto causado por los movimientos de palabras clave es Tripadvisor. Este sitio tan popular, tuvo disminuciones en la categoría «viajes»; en palabras clave donde un sitio web oficial de destino de viajes tomó su lugar. Por ejemplo, al buscar “rafting Veracruz” ahora se posiciona primero a sitios locales que ofrecen los servicios.

Por qué el contenido de alta calidad es indispensable para buen posicionamiento en Google?
Aunque la experiencia en la página es importante, Google marca un rumbo muy claro en la calidad del contenido. Este concepto será un factor clave para posicionarse en las búsquedas, rankeando mejor aquellas páginas con contenido de alta calidad; aunque su experiencia sea mejorable. Sin embargo, cuando existen páginas con contenido parecido o duplicado, la experiencia que ofrecen tendrá más peso y su posición baja.
Sugerencia: Publica contenido original en tu area de conocimiento. De esta manera evitas que Google piense que es contenido duplicado. Nunca copies y pegues de otros sitios. Esa acción te pondrâ al final de la linea en Google.
Según Google, lo mejor que podemos hacer es ofrecer el mejor contenido posible. Evalúa tu contenido, respondiendo a estas preguntas.
Factores clave de la actualización de Google, Junio 2021
Experiencia del usuario [UX]
El algoritmo Google posicionará en las primeras páginas de búsqueda aquellos sitios que más gusten a los usuarios. Es importante que sean funcionales, usables, fiables y que su contenido sea útil, práctico y efectivo; especialmente en la versión móvil.
Funcional: que la página web funcione. Los sitios deben ser estandarizados, intuitivos y ergonómicos. Significa que se pueda acceder fácilmente desde un navegador web o móvil, que la velocidad de carga y respuesta sea óptima y los elementos se vean correctamente.
Fiable: que el sitio web sea confiable. Sin caídas del servidor, que los enlaces funcionen y se pueda navegar con normalidad.
Usable: que el usuario use la página web fácilmente de forma natural y sin complicaciones extras. El texto debe ser claro, los botones, enlaces y call to action fácilmente identificables y no haya elementos innecesarios o intrusivos. La UX debe ser placentera.
Si una página ofrece buena experiencia a los usuarios, estos podrán aprovechar más sus visitas e interactuar con ella en mayor medida; en cambio, si proporciona una mala experiencia, es posible que los usuarios no puedan encontrar lo que buscan.
Google
Actualización del indicador de Experiencia en la página
Los indicadores tradicionales de Google; enfocados en la experiencia de la página, por un tiempo han sido:
Optimización para móviles
Mide qué tan bien diseñado y optimizado está tu sitio para dispositivos móviles. Lo puedes lograr con Mobile first o un diseño web responsivo. Comprueba si tu página está optimizada para móviles con la prueba de optimización para móviles.
Navegación segura con HTTPS
Indica si un sitio tiene contenido malicioso (malware) o engañoso. Asegura tu página web con certificados SSL. Comprueba si tu sitio no es seguro con el informe «Problemas de seguridad». Indica si la página se publica con el protocolo HTTPS. Averigua si la conexión de tu sitio es segura.
Directrices intersticiales intrusivas
Mide que el usuario pueda acceder fácilmente al contenido en la página. Que no existan elementos como pop-ups intrusivos que impidan la navegación.

Qué son los Core Web Vitals?
Google Core Web Vitals son nuevos indicadores introducidos por Google para medir la experiencia de la página apropiadamente
Ahora, con la implementación del nuevo algoritmo Google en Junio 2021, se actualizaron los Core Web Vitals. Métricas adicionales para medir la experiencia real del usuario. Buscando establecer criterios simples que optimicen la experiencia web, clasificando sitios rápidos, lentos y mejorables. Los tres nuevos aspectos son: velocidad de carga en sitios web [LCP], interactividad [FID], y estabilidad visual [CLS].
Qué es LCP?
Renderizado del mayor elemento con contenido. Mide el tiempo que tarda en cargar contenido. Para proporcionar una buena UX, tu sitio debe cargar en 2.5 segundos. Incluyendo imágenes, videos u otros elementos en el primer bloque visible del sitio web.

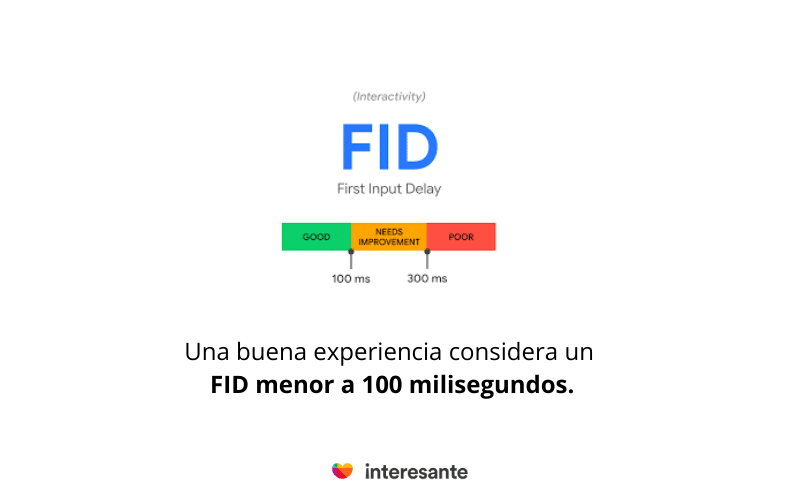
Qué es FID?
Latencia de la primera interacción. Mide la interacción en tu sitio web. O sea, el tiempo entre la acción efectuada por el usuario hasta que el sitio responde al call to action en cuestión.
Una buena experiencia considera un FID menor a 100 milisegundos.

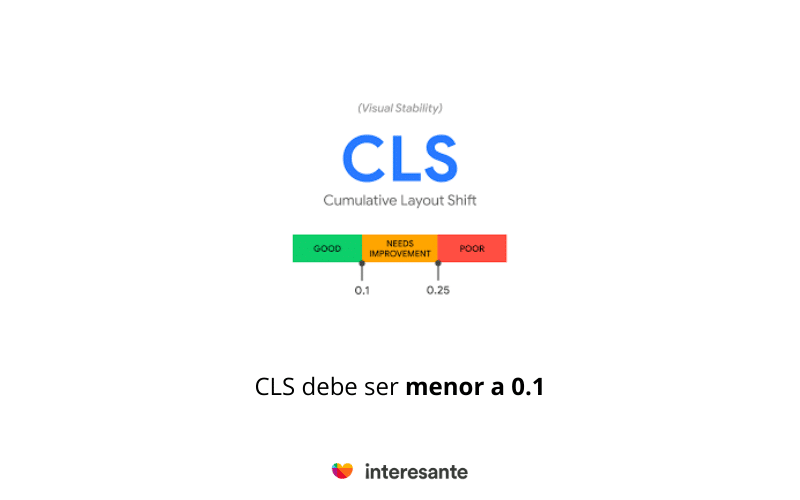
Qué es CLS?
Cambios de Diseño Acumulados. Se centra en la estabilidad visual del sitio web. Google considera importante para la UX que la web cuente con un diseño homologado mientras el usuario navega. Un resultado positivo en el CLS debe ser menor a 0.1.

La optimización de estos factores hace la web más agradable para los usuarios en todos los navegadores y superficies web. Ayudando a que los sitios evolucionen hacia las expectativas de los usuarios en dispositivos móviles.
Google
Mide y arregla tus Google Core Web Vitals
Monitorea y mide los datos Core Web Vitals en tres herramientas: Google Search Console, Google Page Speed Insights y Google Lighthouse.
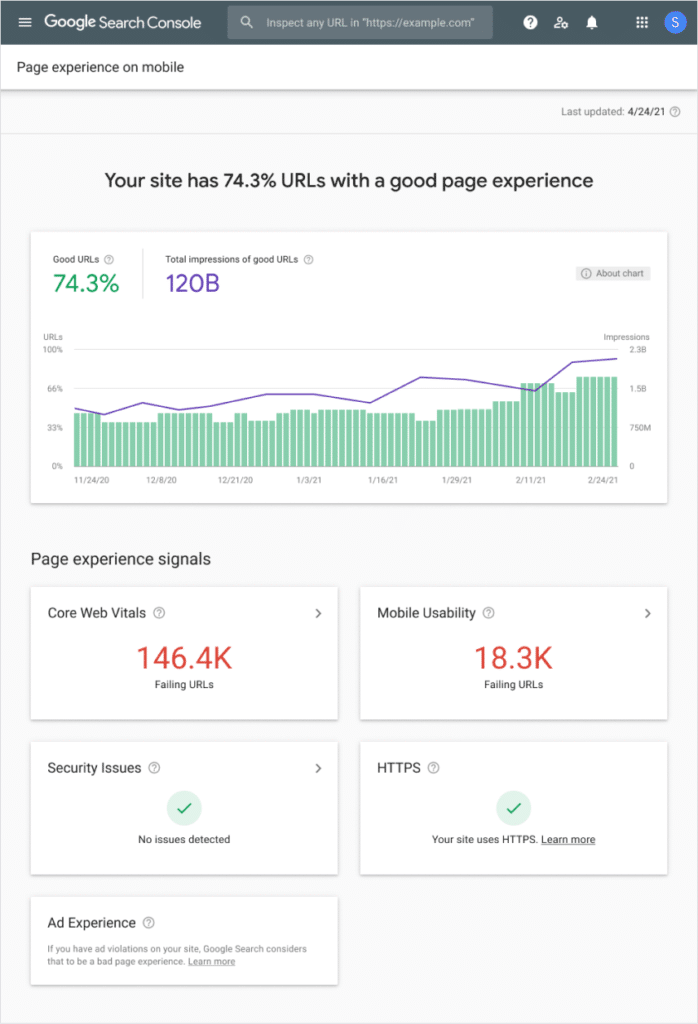
Google Search Console
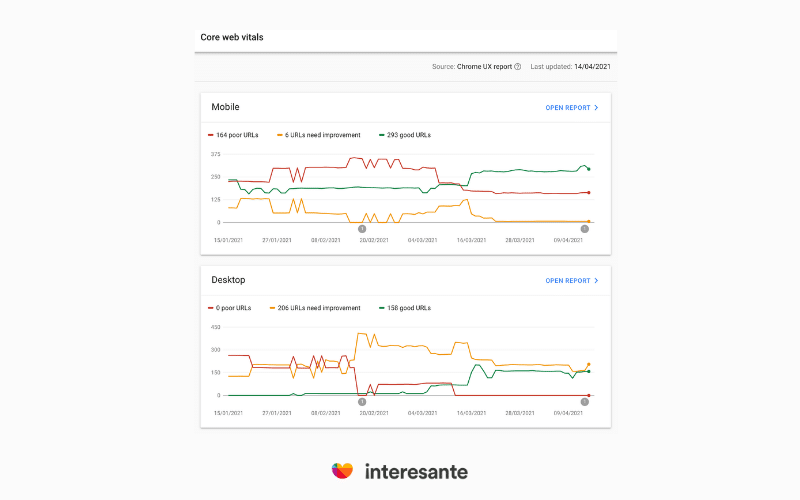
Informe de experiencia
El Informe experiencia de la página en Google Search Console muestra el rendimiento de tu web; en 7 métricas (incluidas las core web vitals) según los datos de campo del Informe de UX en Chrome. Las evaluaciones solo toman en cuenta usuarios que ingresan desde dispositivos móviles y búsquedas hechas desde esos dispositivos.

Informe Core Web Vitals
Estos mostrarán el porcentaje de URLs en tu sitio con una experiencia de página “buena”; así como las URL que “necesitan mejorar” o “deficientes” y cuáles son los detalles específicos.

Se puede acceder a estos dos informes en Search Console desde la barra lateral izquierda, anidado en “Experiencia”.
Otras herramientas para medir las Core Web Vitals son GTMetrix y Measure de web.dev.
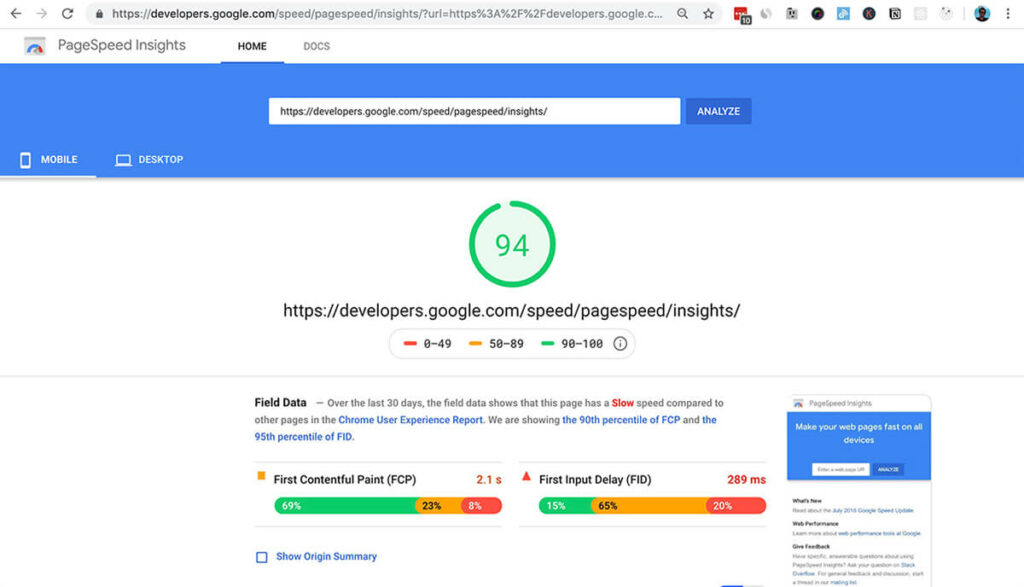
Utliza Page Speed Insights de Google
Revisa si aprobaste o no la evaluación Core Web Vitals en Page Speed Insights. Ingresa tu URL y obtén rápidamente los resultados con la evaluación a tu sitio. Las puntuaciones por cada Core Web Vital son individuales. Estos resultados son un conjunto de datos recopilados durante 28 días anteriores.

Google PageSpeed Insights puede mostrar datos de campo y laboratorio; así como una “puntuación” general de la velocidad del sitio tanto en desktop como dispositivos móviles.
Utiliza Google Lighthouse
Para ver sus puntuaciones Core Web Vitals en Lighthouse:
- Abre el URL del sitio web en Chrome, haz clic con el botón derecho en la ventana.
- Da clic en “inspeccionar”, luego haz clic en “Lighthouse”; y “Generar informe” en la ventana que se abre en el carril derecho.
- Haz clic en la puntuación del rendimiento. Se abrirá una ventana que muestra los números por cada elemento fundamental en la Web; así como enlaces hacia donde se calcula cada uno. Este informe muestra datos de rendimiento que provienen del laboratorio.
¿Cómo mejorar Core Web Vitals?
Ejecuta una auditoría rápida a tu sitio a través de Pagespeed Insights o Lighthouse para ver cuál es tu posición y qué estrategias sugieren para mejorar.
Profundiza en el informe Core Web Vitals (CWV) en Search Console para ver qué URLs específicos deben corregirse.
Evaluación aprobada
Si obtienes una puntuación “verde” en las tres métricas, pasaste la evaluación Core Web Vitals. Continúa monitoreando estos números semanalmente previo a la actualización. Lograr una buena velocidad de página, requiere configuración y vigilancia, no olvides darle seguimiento.
Evaluación no aprobada
Si obtienes una puntuación “naranja” o “roja” en cualquier métrica; no pasaste la evaluación de Core Web Vitals. Revisa las sugerencias recomendadas para mejorar cada puntuación; identifica en el informe Core Web Vitals en Search Console qué URLs necesitan mejorar.
“Realizar estas mejoras requiere habilidades técnicas. Si no eres desarrollador, asigna la responsabilidad para estos puntajes a un desarrollador de tu equipo; subcontrata a expertos en SEO o usa algún software diseñado para mejorar estas métricas”.
Conclusión
Google realiza actualizaciones constantes para mejorar la experiencia del usuario y posicionamiento a creadores de contenido. Con su nueva dirección, es importante dar prioridad a elementos como contenido de calidad y UX para continuar posicionándose. Además la tendencia es cada vez mayor en sitios web móviles y nuevas alineaciones Cookieless, enfocadas también al usuario. Por ello, es primordial entender estas actualizaciones y empezar a utilizar las guías mencionadas para optimizar sitios web, contenido y métricas.
Los sitios con SEO tendrán un incentivo extra; obtendrán un buen puntaje de Core Web Vitals, convirtiéndose en un factor de clasificación liviano. Google planea, para 2022, mostrar una insignia; junto con los resultados de búsqueda que superen la evaluación Core Web Vitals. Indicando al usuario que tendrá una buena experiencia en estas páginas. Además, una buena UX mejora las tasas de rebote, conversión; y en última instancia, los ingresos en todos los canales de marketing. No esperes más. Comienza a implementar estos consejos y herramientas de Google para medir y mejorar las métricas en tu página web.
FAQs
Google Core Update Junio 2021 es la última versión del algoritmo principal de Google; inició su implementación el 2 de junio y finaliza su segunda fase a finales de julio, 2021.
Además de mantener, configurar y monitorear las señales Google, asegúrate de:
– Mejorar la velocidad de tu página; tendrá el mayor impacto en la actualización de la experiencia de página 2021.
– Crear solo contenido de alta calidad.
-Medir y mejorar los Core Web Vitals.
-Optimizar el SEO de tu sitio web.
El indicador experiencia en la página mide distintos aspectos que conforman la experiencia que perciben los usuarios al interactuar con una página web.
Los indicadores enfocados en la experiencia de la página son: optimización para móviles, navegación segura, HTTPS, directrices intersticiales intrusivos y las nuevas core web vitals; LCP, FID, CLS.
Son las nuevas métricas principales que miden la experiencia real del usuario. Buscando establecer criterios simples que optimicen la experiencia web, clasificando sitios rápidos, lentos y mejorables. Los tres nuevos aspectos son: velocidad de carga en sitios web [LCP], interactividad [FID], y estabilidad visual [CLS].
Monitorea y mide los datos Core Web Vitals en tres herramientas: Google Search Console (informe de experiencia y informe Core Web Vitals), Google Page Speed Insights y Google Lighthouse.